Now that you've found the RGB value of your favorite color and chosen a Google Web Font, you're all set to start building your social media menu!
If you're already comfortable with HTML & CSS, you can jump straight to the code on Codepen. Otherwise, follow along :)
Getting Started
I'm going to show you how to build this social media menu in Mozilla Thimble, a free, web-based HTML & CSS editor. Thimble is awesome because it gives you a live preview of your project as you type in the HTML and CSS. And, it gives you hints to help you catch and prevent errors, so it's helpful for beginners.
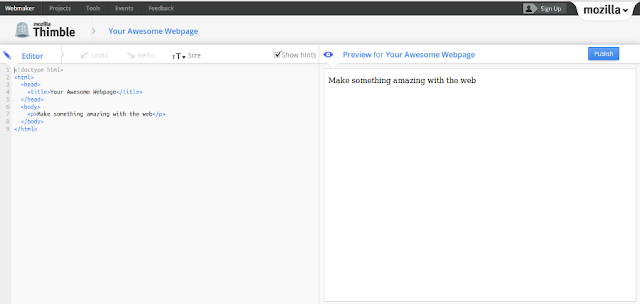
To use Thimble, go to thimble.webmaker.org and press the "Start from Scratch" button.
On the next page, you'll see that the screen is split in half, with an Editor pane on the left and a Preview pane on the right.
Delete the "<p>Make something amazing with the web</p>" paragraph and get ready to start writing the HTML for your social media menu!
The HTML
We're going to make an unordered list out of your social media links.
An unordered list is a bullet-point list. We start an unordered list with a <ul> tag and close it with a </ul> tag. UL stands for "Unordered List". We're going to give our social media links list the class of "ombre-social-media" so we can apply CSS styling to it later. So, in your Thimble editor, between the <body> </body> tags, type in:
<ul class="ombre-social-media"> </ul>
Each list item within this unordered list is a link wrapped in <li> tags. LI stands for "List Item".
We're going to give each list item a class named after the social media network the list item represents. So, for example, let's say you're starting your social media menu with a link to your Twitter account. You'd mark it up like this:
<ul class="ombre-social-media">
<li class="twitter-soc"><a href="http://www.twitter.com/codeitpretty">Twitter</a></li>
</ul>
See the class "twitter-soc"? Later when you add the CSS, you'll give the Twitter link its own unique background color by referencing the twitter-soc class.
The <a href="http://www.twitter.com/codeitpretty">Twitter</a> segment of the list item is a link to Twitter. The word "Twitter" between the angle brackets is the clickable link to Twitter.
Using the Twitter example above as a template, keep adding new list items between the <ul></ul> tags until you've added all of your social media links. When you're done, you'll have markup that looks something like this:
<ul class="ombre-social-media">
<li class="twitter-soc"><a href="http://www.twitter.com/codeitpretty">Twitter</a></li>
<li class="googleplus-soc"><a href="https://plus.google.com/105816937910419028289">Google+</a></li>
<li class="pinterest-soc"><a href="http://www.codeitpretty.com/pinterest">Pinterest</a></li>
<li class="tumblr-soc"><a href="http://codeitpretty.tumblr.com">Tumblr</a></li>
<li class="bloglovin-soc"><a href="http://www.bloglovin.com/blog/3590598/code-it-pretty">Bloglovin'</a></li>
<li class="email-soc"><a href="mailto:marie@codeitpretty.com">Email</a></li>
<li class="rss-soc"><a href="http://www.codeitpretty.com/feeds/posts/default">RSS</a></li>
</ul>
And, in the Preview pane, you'll have a list of links that looks like this:
Not exactly glamorous, I know. That's what CSS is for!
The CSS
Now we're going to add some CSS to your Thimble. To do that, find the </title> tag up top, and add <style> </style> tags right beneath it, like this:
All of the CSS that follows goes in-between those style tags.
Laying Out the Menu
First, we'll set style rules for the entire menu. Here we'll remove the bullet points on the link list. We're also setting the width of the menu, centering the text, and specifying the font style, weight, and size. Enter this between the <style></style> tags:
.ombre-social-media {
padding: 0;
list-style: none;
width: 150px;
text-align: center;
font-family: 'YOUR FONT NAME', sans-serif;
font-weight: 400;
font-size: 24px;
}
Replace 'YOUR FONT NAME' with the font you chose in part two. I'm using Raleway. I set a sans-serif fallback font, but you can change that to serif if you'd prefer. You can also change the menu width, font weight, and font size if you'd like. Here's what your preview pane will look like if you're using the same font as me:
Next, we're going to remove the underline under the social media links and give them a bit of padding so they're not so close together. Enter this directly below the closing curly brace } of the first piece of CSS:
.ombre-social-media a {
text-decoration: none;
display: block;
color: black;
padding: .1em 0 .15em 0;
}
We just set the color of the text to black temporarily, so you can see the text while you work. We'll change that later once everything's in place. Your Preview pane should now look like this:
So, in the first step, we removed the underline on the social media links. But, wouldn't it be nice if the links were underlined when your users hover over them? I think so! Here's how to set that up. Add this below the closing curly brace of the 2nd CSS segment:
.ombre-social-media a:hover {
text-decoration: underline;
}
While we're at it, let's set a :focus style for your readers who use keyboard navigation. This styling will outline and underline your links when they're targeted with the tab key on your reader's keyboard.
.ombre-social-media a:focus {
outline: 1px dotted gray;
text-decoration: underline;
overflow: hidden;
}
After you've added those two CSS rules, hover your cursor over one of the links and you'll see the underline reappear. Move your cursor away and it disappears again.
Setting the Background Colors
OK, we've got the rough outline of a social media menu, but there's no ombre effect yet! Here's where your RGB color and your individual classes for each list item come into play.
To create the ombre effect, we're going to set the background color for each of the social media links. Let's start at the top. My first link goes to Twitter, so here's how I'd style that link.
.twitter-soc {
background-color: rgba(136, 87, 119, .3);
}
Replace .twitter-soc with the class you set for your first social media link, and replace the first three numbers in the parentheses after rgba with your chosen color's rgb value. I used the rgb value for my favorite shade of purple and set the last number to .3, for 30% opacity, but you can start lower or higher if you'd like. Opacity ranges from .1 (10% opacity) to 1 (100% opacity), so use that range as a guide for determining where to start.
To keep the ombre effect going, add background color styling for your next social media link and give it slightly higher opacity. For example, I styled the next three links like this:
.googleplus-soc {
background-color: rgba(136, 87, 119, .4);
}
.pinterest-soc {
background-color: rgba(136, 87, 119, .5);
}
.tumblr-soc {
background-color: rgba(136, 87, 119, .6);
}
Keep going, increasing opacity as you go, until you've added all of your social media links, and your menu looks like this:
Now that you've filled in the background for all of the links, you can change the text color to something else if you'd like. To do that, go back to the .ombre-social-media a styling and change the color: rule to another color. I went with white.
Adding the Menu to Your Blog
So now you've got a beautiful social media menu working on Thimble, but you still need to move it onto your blog! Here's how:
Adding the menu to Blogger
Copy and paste the HTML portion of your social media menu (everything between the <body> </body> tags) into an HTML/JavaScript gadget on your blog. Save the gadget.
Then, copy and paste all of the CSS (everything between the <style></style> tags) into the template designer by going to Template > Customize > Advanced > Add CSS.
Press the "apply to blog" button to apply your styling to the menu. You should see the styled menu appear in the preview screen below.
Adding the menu to self-hosted Wordpress
Copy and paste the HTML portion of your social media menu (everything between the <body> </body> tags) into an Text widget on your blog. Save the widget
Then, copy and paste all of the CSS (everything between the <style></style> tags). If you're using a child theme for your blog, add the CSS to your child theme's style.css file. If you're not using a child theme, you can use Jetpack's "Custom CSS" feature to add the CSS to your blog.
Adding the menu to Typepad
Go to Content > Widgets > Embed Your Own HTML and press "add this module". Copy and paste the HTML portion of your social media menu (everything between the <body> </body> tags) into the new HTML module. Then, copy and paste all of the CSS (everything between the <style></style> tags) into your Custom CSS field by going to Blogs > Design > Custom CSS. Press "Preview" to preview the changes, then press "Save Changes" to apply them to your live blog.